
CATEGORIES:
BiologyChemistryConstructionCultureEcologyEconomyElectronicsFinanceGeographyHistoryInformaticsLawMathematicsMechanicsMedicineOtherPedagogyPhilosophyPhysicsPolicyPsychologySociologySportTourism
Success Story listing pages
The listing pages show a list of stories related to the category chosen. The category chosen is easily recognizable by the title of the listing area of the page. Button will be presented on the upper right side area of the layout, for adding new story related to the category chosen. Search results page is very similar to this web page the only difference is that it presents the list of filtered stories or blogs.

Figure 6. Infertility Success Stories – representation of Stories listing page
Picture above shows the sample of the page when Infertility category of Success Stories is chosen by the user, showing the most recent stories first. The button at the lower area of the page enables the user to load additional, less recent stories, within the same page by expanding the listing area vertically.
Read Story page
When a user selects the “Read more” link within the story listing a new page will be opened showing the full story text. At the bottom of the page user can switch to the previous or the next story from the listing page. In this way , it will not be required from the user to go back to the listing page and select the next or the previous story separately.

Figure 7. Reading Story page
The picture above shows the category title of the Success Stories to which the current story belongs as well. The “Add your story” button on the right will redirect the user to the text editor for adding a new story related to the same category.
Additionally, under that button, user has the ability to share presented story to some of the social channels presented, in example, with following figure. By clicking on the chosen icon representation new sharing dialog will be opened where user has the option to share the website’s link to the social channel.

Figure 8. icon representation of social channel for sharing story
On the right side of the story, depending on the size of the story, scroll bar should be visible enabling user to comment on the story through commenting dialog at the bottom of the page.
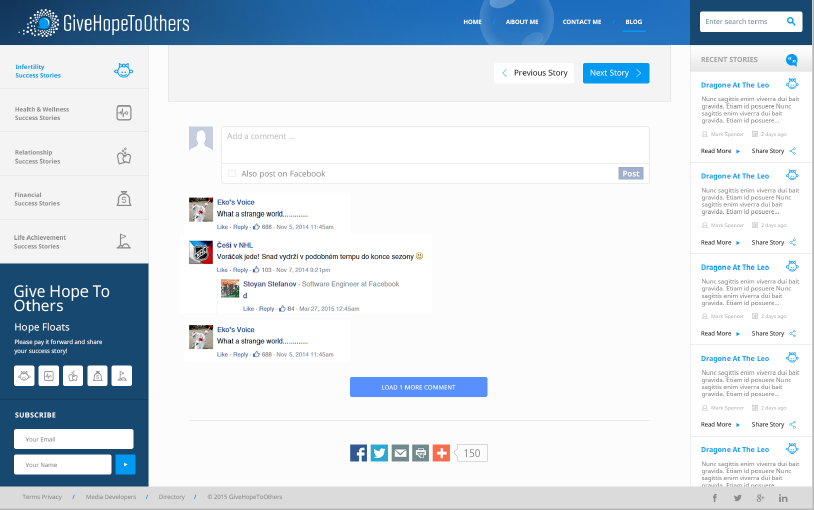
Commenting example
Following page shows commenting entries and dialog, which will be visible on each story or blog page, positioned at the lower area of the page. If the page has many comments only three most recent comments are presented by default and button for loading more comments will be shown at the end of the page. This button behaves the same way as the button for loading more story and blog entries, loading the next group or recent comments.
The snapshot presented below presents “Infertility Success Story” sample of commenting dialog and icons presented will be updated to the same coloring as the related story, for now they are left with working version of coloring.

Figure 9. Commenting entries and dialog
When user scrolls the page down to commenting area the story is moved and positioned up, so for example, the buttons for previous and next stories are visible in the picture above indicating the story is visible but scrolled to the commenting section.
When commenting story, user is enabled to select the option, “Also post on Facebook”, to directly post the comment on the Facebook.
Add Story page
The following mockup is presenting the “add new story” text editor, which can be used by all users of the website. Each story has to pass approval process from the administrator where meta data will be added. Administrator also has option to change the category of the story by selecting a new value from the “Success Story” drop down box on the right side of the page.

Figure 10. Add Story page
The text editor, presented above, will have the advanced text editing actions offered by WordPress text editing functionalities. Some options, such as image imports etc. may need to be disabled, for regular users, in order to assure e.g. copyrights.
Date: 2016-04-22; view: 1006
| <== previous page | | | next page ==> |
| Description of website pages | | | Performance requirements |