
CATEGORIES:
BiologyChemistryConstructionCultureEcologyEconomyElectronicsFinanceGeographyHistoryInformaticsLawMathematicsMechanicsMedicineOtherPedagogyPhilosophyPhysicsPolicyPsychologySociologySportTourism
Applications: Graphics
Graphics programs deal with pictures, either static or moving, flat or 3D. There are an amazing number of different formats for images in the world and no one program can handle them all.
Adobe Photoshop is the most widely used graphics program for professionals. PaintShopPro  and Adobe PhotoShop Elements are popular with non-professionals because they offer most of Photoshop's features at a lower cost. There are many other programs that work with graphics. Some specialize in handling photographs or animations or creating logos.
and Adobe PhotoShop Elements are popular with non-professionals because they offer most of Photoshop's features at a lower cost. There are many other programs that work with graphics. Some specialize in handling photographs or animations or creating logos.
You can learn a lot by digging around a program's web site. Most include info about features plus how-to lessons.
Purpose: To create and edit images
 Paint programs work with pictures on a pixel-by-pixel basis, where a pixel is the smallest dot on the screen. Such programs handle photographs and most clipart. MS Paint is this type of program.
Paint programs work with pictures on a pixel-by-pixel basis, where a pixel is the smallest dot on the screen. Such programs handle photographs and most clipart. MS Paint is this type of program.
| Advantages: |
|
| Disadvantages: |
|
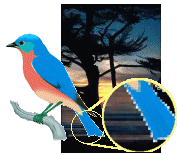
 Drawing programs, on the other hand, define images in terms of vectors, that is, equations that describe geometric shapes. Fortunately, the user doesn't have to do the math!
Drawing programs, on the other hand, define images in terms of vectors, that is, equations that describe geometric shapes. Fortunately, the user doesn't have to do the math!
Drawing objects in MS Office are vector images. The examples here were SVG, scalable vector graphics, but the image is now in PNG format so that Internet Explorer won't choke. <sigh>
| Advantages: |
|
| Disadvantages: |
|
Animation  and video programs put a set of still pictures into a sequence. When the sequence of images is run, the change from one picture to the next fools the eye into seeing motion. This is how movies and television work. An individual image in an animation is called a cel. (Yes, there is just one l in that word!)
and video programs put a set of still pictures into a sequence. When the sequence of images is run, the change from one picture to the next fools the eye into seeing motion. This is how movies and television work. An individual image in an animation is called a cel. (Yes, there is just one l in that word!)
The animation of eyes above was made with just 2 cels. The animation below from Microsoft GIF Animator takes 56 cels!
Features/Terms
| bitmap image | Picture defined as a series of dots |
| vector image | Picture defined as a set of geometric shapes, using equations |
| animation |  Sequence of images that are shown rapidly in succession, causing an impression of movement Sequence of images that are shown rapidly in succession, causing an impression of movement
|
| pixel | Single picture element, the smallest dot on the screen or page. A period (.) is made of 4 pixels in a square. |
| palette | Set of choices, such as colors or shapes
 
|
| brush |  Tool for drawing lines. May give the effect of using a pencil, a paint brush, an airbrush spray, chalk, charcoal, felt-tip marker... Tool for drawing lines. May give the effect of using a pencil, a paint brush, an airbrush spray, chalk, charcoal, felt-tip marker...
|
| handles |  Shapes on a selected object that allow you to change the shape by dragging the handle Shapes on a selected object that allow you to change the shape by dragging the handle
|
| fill |  Colors an enclosed area with one color or pattern Colors an enclosed area with one color or pattern
|
| cel | Single image in an animation sequence. The two cels (enlarged below) create animated eyes  . . 
|
Applications: Communications
Communication programs temporarily connect computers to each other to exchange information. They may use telephone lines or dedicated cables for the connection or connect wirelessly. This allows you, for example, to work at home on the weekend and transfer all you've done to your computer at work before you leave home.
These are not the same as networking programs where computers are actually linked together all the time.
Most communications programs now include many different communication functions in one interface.
| Purpose: |
|
| Major Advantage: |
|
A communications program includes one or more of the following actions:
- sending and receiving files: FTP (File Transfer Protocol)
- exchanging messages in a group: chat programs
- private text messages: instant messaging
- voice messages
- video conferencing
- phone calls over the Internet, like Skype
FTP (File Transfer Protocol)
An FTP program manages the moving of files between computers. When you download a file over the Internet, you are using an FTP program. Some programs like word processors and HTML editors include this ability to upload files to web sites so that you do not have to use another program.
The image below is for the program FileZilla  which I use. It is a fairly typical FTP program. It shows the folder tree for both the source and destination. You can copy in either direction, in this case by dragging the files or folders from one list and dropping where you want them, just like in Windows Explorer. And, it is free!
which I use. It is a fairly typical FTP program. It shows the folder tree for both the source and destination. You can copy in either direction, in this case by dragging the files or folders from one list and dropping where you want them, just like in Windows Explorer. And, it is free!

Example: FileZilla - a program for transferring files
Chat
In a chat program you join a chat room. You write messages that appear in a window that shows all the messages being sent in this chat room. Everyone who is logged in to this room can read your messages.
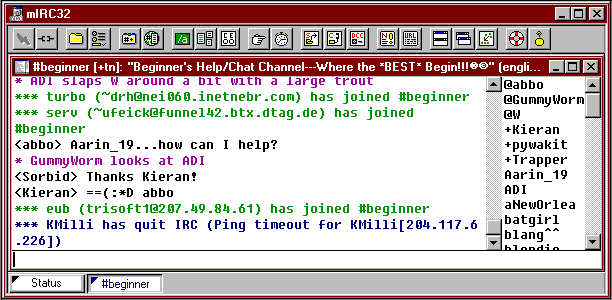
The image below is for the program mIRC. Each person listed on the right is "in" the room and can write messages and all the others can read them. Recent chat programs let users format their text with color and even with different fonts. People in chat rooms tend to use a lot of abbreviations and smiley faces.

mIRC - a chat program
For more on how to use mIRC: Prometheus Project tutorial on IRC  .
.
Instant Messaging
An instant messaging program notifies you when your friends are online. Then you can send them messages, which they see immediately. Only the one you send the message to can see it and only you can see the messages that are sent to you, unless you choose to change to a multiple-user mode.
Recent versions of instant messaging include the ability to use video conferencing, to play games together with your friends, and even to make phone calls over the Internet. Examples of instant messaging programs are ICQ, AOL Instant Messenger, Yahoo! Messenger, Google Talk, Facebook, and Windows Live Messenger.
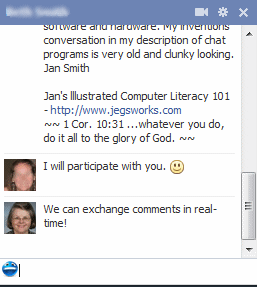
The image below shows what such messages look like in a chat in Facebook. You type your next comment in the text box at the bottom. The Facebook profile picture for the person 'talking' shows at the left.

Instant messaging in Facebook
Applications: Browser
An Internet browser is a program that lets you navigate the World Wide Web or view HTML pages on a CD or DVD or on your hard disk. [It's likely to be what you are using to view this page if you are reading this on a computer!]
A browser displays web pages, keeps track of where you've been, and remembers the places you want to return to.
More information is available over the Internet every day, and more tasks can be done. You can buy books, check on your bank account, buy and sell stocks, even order pizza over the Internet. But you have to have a browser to do it.

| 
|
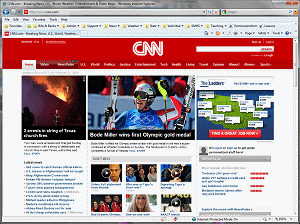
| Internet Explorer | Google Chrome |
Internet Explorer may no longer be the most popular browser [June 2012]. Mozilla FireFox has evolved from the original favorite browser, Netscape, and has become the favorite of many. But, Google's Chrome is gaining market share and may have passed IE. Safari is the browser that comes with Apple computers.
Browsers that are built into devices such as smart phones and tablets may be unique to the manufacturer or they may be simplified versions of PC browsers.
Modern browsers include many of the same features, such as tabs instead of separate windows to make it easy to move between several open pages, a list of previously viewed pages (History), a list of places you want to be able to get back to (Favorites or Bookmarks), the ability to install add-in programs to view videos in various formats or to interact with web pages.
| Purpose: |
|
| Major Advantage: |
|
Which is the most popular?
Which browsers are most popular changes over time. No one can actually count all of the visits to web sites! All of the numbers are estimates based on just a part of what is really happening in the world.
The numbers you hear about depend on:
- Equipment used to browse: desktop computer or a mobile device (Different browsers available!)
- Number of sites being counted (one, a few thousand, hundreds of thousands, millions)
- Location of the sites being counted (in one region, one country, or scattered around the world)
- Type of sites included (mostly similar or widely different; technology, social, business, government, education, sales)
The numbers below are from three different source, including two that news headlines about browser wars seem to use most often, NetMarketShare and StatsCounter.
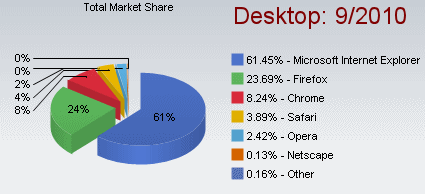
NetMarketShare stats:
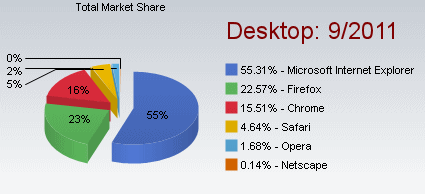
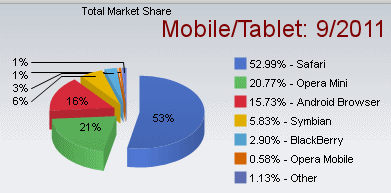
The images below show the statistics from the network of 40,000 sites that are HitsLink Analytics and SharePost clients. That sounds like a lot of sites, but the Internet has millions!
The market share on the desktop computers for Microsoft Internet Explorer dropped 6% while Google Chrome's share went up 7.27%. Netscape used to be the dominant browser and is now less than 1% of users! Now that's a fall!
For mobile computers like smart phones and tablets, the dominant browser has clearly been Safari, but its market share is dropping. Android is gaining.




More statisitics: NetMarketShare: HitsLink.com:Desktop Browsers 
HitsLink.com: Mobile/Tablet Browsers 
StatCounter Global Stats
StatCounter Global Stats gets their statistics from the log files of the sites of its more than 3 million members, who uses StatCounter to analyze data about visitors to their web sites. There were 18 billion page views in January 2012. That's a lot of data!
The graph below shows that world-wide Chrome overtook Internet Explorer in May 2012, but in the USA the numbers are different.

More statistics, including mobile browsers: Stat Counter 
W3School.com statistics - single site:
These statistics are only for visitors to the W3Schools site, which is a resource for people who are writing web pages. So the visitors to their pages are more likely to be in the "techie" group of browser users - and are probably picky about their browser, too! Quite a difference in which browsers are popular! What the 'techie' people favor tends to become popular with the general population after a while, but not always.
The site did not have charts, so I took the numbers from their site for May, 2012, and made a pie chart. Quite different from the pie chart for NetMarket Share!
| Internet Explorer | Firefox | Chrome | Safari | Opera | |
| May 2012 | 18.1 % | 35.2 % | 39.3 % | 4.3 % | 2.2 % |
| Sept. 2011 | 22.9 % | 39.7 % | 30.5 % | 4.0 % | 2.2 % |
| Sept. 2010 | 31.1 % | 45.1 % | 17.3 % | 3.7 % | 2.2 % |

For more statistics, including mobile browsers: w3schools.com stats 
For more on using a browser, see the section Working with the Web: Browser Basics 
Applications: Web Pages
To create a web page for the Internet, you must write HTML (Hypertext Markup Language) code to define what is on the page, create or acquire the images for the page, and then upload the files to a web server.
What do you need?
- HTML editing program
- Graphics editing program
- Uploading program
- Browser
- Web space
HTML Editor:
You can use any plain text editor, like Notepad, to write the code. Or, you can use a specialty program for writing HTML pages. Such programs make it much easier to manage complex pages and large web sites. Also useful are programs that help you write scripts or that check your HTML code for errors.
Popular programs for writing HTML include Notepad (write the code yourself!), Microsoft Expression Web, and Adobe Dreamweaver.
Graphics:
For the images on your web pages you need a graphics program that can save your images in GIF or JPG format. PNG format will work for newer browsers, but GIF and JPG work for all browsers.
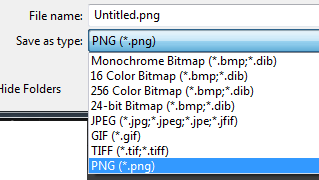
 MS Paint: Older versions of MS Paint, which comes with Windows, cannot save images in GIF, JPG or PNG formats.
MS Paint: Older versions of MS Paint, which comes with Windows, cannot save images in GIF, JPG or PNG formats.
 Can your version?
Can your version?
Open MS Paint (Start menu > Run > type mspaint and click OK). Look in the Save As dialog at the file types: File > Save As > File type list. If the list includes GIF, JPG, and PNG, you are ready to create and edit images for your web pages.
(If you do much with images, you will soon want a more advanced program than MSPaint!)
 You might also want a scanner to scan photos and drawings. Collections of clip art come in very handy.
You might also want a scanner to scan photos and drawings. Collections of clip art come in very handy.
Uploading:
To move your new web pages and images to a web server, you need uploading software, such as an FTP program. HTML editors like Expression Web and Dreamweaver include uploading as a built-in feature.
Browser:
To view your web pages you need a browser, like Internet Explorer, FireFox, Google Chrome, Safari, or Opera.
Web space:
You can view pages yourself that you save to your hard disk, but no one else can see them. You need access to space on a web server to share your work with others on the Web. Your ISP account, with which you connect to the Internet, may come with some web space. There are ad-based, free web hosting accounts. Or, you can purchase a web hosting account with a commercial hosting service.
HTML Code
When each logical part of a web page is marked, the browser will know how to display the contents in a way that makes sense for the particular display device and user.
Special code tags are used to mark all the parts of a web page. For example the text in an ordinary paragraph is written in between opening and closing P tags like this:
<p>This is a paragraph</p>
Example:
In the iframe below is a simple web page. Click the link below it to view the source code for the page. Can you find the tags that define the two headings and the list items? How about a simple paragraph? What does the img tag contain? What line dictates the background image?
Your browser does not support inline frames or is currently configured not to display inline frames.<br> <a href="writing_web_pages.htm" target="_blank">View example page</a> <a href="writing_web_pages-source.htm" target="_blank">View source code</a>
 View source
View source
Do It!
A Really Simple HTML Editor *
The text area below is actually a basic WYSIWYG editor for HTML. Formatting buttons appear when you click inside the text area. You apply HTML tags by first selecting text and then clicking one of the buttons. In the source code view, the code is packed tight into a continuous line that wraps, instead of being on separate lines for easy reading.
 Select first: Be sure to select text before clicking a button to apply a tag! If the display goes crazy, refresh the browser window and start over.
Select first: Be sure to select text before clicking a button to apply a tag! If the display goes crazy, refresh the browser window and start over.
1. Click in the text area below. Buttons appear across the top and one at the bottom left.
Use the bottom left button to switch between WYSIWYG Mode (where you can see the effect of your tags) and the source code. The label on the button changes to the mode your are not in.
source
*The WYSIWYG editor above is TinyEditor  , by Michael Leigeber, used under creative commons license.
, by Michael Leigeber, used under creative commons license.
2. Type several lines of text. Include your name in the first line.
3. Use the ENTER key on your keyboard to start a new line.
Use SHIFT + ENTER to create a line break.
4. Play with the various buttons until you understand what each of them does.
5. Apply at least two heading styles and 2 formatting choices to text that you select.
6. Look at your lines in both WYSIWYG and Source modes.
Learning more
Reading and analyzing the source code for the pages you see on the Web is a good way to learn about writing web pages. You can view the source code for any page that you can view with your browser.
Try it with this page. Right click on the page (not on a link or an image. A context menu appears. Select View Source or View page source or similar command. The source code will open in a text editor or in the browser, depending on your browser. The code for this page is a lot more complex than the example above!
For a set of lessons on writing web pages, go to Working with the Web: HTML Basics 
Date: 2015-01-11; view: 1654
| <== previous page | | | next page ==> |
| Specialty programs | | | Applications: Email |