
CATEGORIES:
BiologyChemistryConstructionCultureEcologyEconomyElectronicsFinanceGeographyHistoryInformaticsLawMathematicsMechanicsMedicineOtherPedagogyPhilosophyPhysicsPolicyPsychologySociologySportTourism
Gamma and Their Effect on Electronics
Though not entirely important to know for the sake of texturing, the single most important thing to know about gamma according to the article is: An image taken from a camera stored on your hard drive is brighter/pastelish compared to what is displayed on your monitor. How this breaks down is that the camera takes a photo. The light is captured and the camera applies a formula/split each pixel into 255 levels. Stored in gamma space. The image is now “brighter” than it is in real life. Once the image is on your hard drive and viewed through your monitor, another series of events take place where the gamma affects the image by a standard of 2.2 and gets output to the monitor looking the way it should (like in real life).
Here is where we get to the nitty gritty of gamma vs linear. I stated that I wouldn’t put too many images but this part is too good not to.
1 2 3



| 1.The left image does all the lighting calculations in gamma-space. The right image does all calculations in linear-space. If you are on the PC/PS3/360, you should be doing your lighting in linear-space. If you are on the Wii/PSP/iPhone, you gotta do what you gotta do. The image on the left is wrong for several reasons. First, it has a really, really soft falloff, which does not look correctly. Also, you can see a lot of hue-shifting, especially in the specular highlight. It seems to shift from white to yellow to green and back to yellow. When you look at the image on the right, it looks like a diffuse surface with a white specular highlight. It looks like what the lighting model says it should look like. Finally, I’m not talking about what looks “good”, I’m talking about what is “correct”. That’s an entirely different discussion. 2. [Typical shader that does not convert texture back into linear-space] You are first reading the texture. BUT, the texture that is on your hard drive is in gamma-space. The texture is much brighter and more desaturated than the texture you see when you look at it on your screen. So you are taking this too-bright texture, and applying your lighting model to it, for the middle image. Your monitor then applies a pow(2.2) to it which darkens it and gives you the final result. How do you fix this? | 4 
|
3. [Typical shader that converts texture back into linear-space]When the texture is read by the hardware, it is in gamma-space (1st image). But the pow(x,2.2) converts the texture back intolinear-space (2nd image). Then we do the lighting calculations (3rd image). Now that we have the final image that we want, we apply a pow(x,1/2.2) to convert it back into gamma-space. The gamma-space image is sent to the monitor, which applies it’s own pow(x,2.2) and displays the final image.
Of course, those pow() functions aren’t free in a shader. But they are in fact free if you use the hardware sampler states. For the texture read, you can use D3DSAMP_SRGBTEXTURE, and for the write to the framebuffer, you can use D3DRS_SRGBWRITEENABLE. So now your shader has the same code as before, and the hardware states give you the conversions for free.
4. Here is a real image of a volleyball. The top CG image is in linear-space and the bottom is in gamma-space. Note how the linear image matches the harsh falloff of the real image, but the gamma one does not.
So that’s how to make your image look “correct”. Making it look “good” is an exercise for the reader.
That wraps up the shortened-shortened version of what is Linear Space and Gamma Space. There is much to know and read and for all those who wish to venture on this journey I say, go for it! But for this doc, I will be stopping here with the explanation as I feel it is an adequate amount of information. What a great read!
For more information on this subject visitPolycount’s wiki.
PBR: The Definition & More
Physically based rendering (PBR) refers to the concept of using realistic shading/lighting models along with measured surface values to accurately represent real-world materials. PBRis more of a conceptthan a strict set of rules, and as such, the exact implementations of PBR systems tend to vary. (source)
New VS Old(source)
The biggest difference of a physically based model compared to other older game models is the use of specular. While a specular mask was often used to vary the intensity of specular highlights over a surface, thespecular color is a physical value now which is constantfor a single typeof material. To get variationin the highlights, a gloss/reflection map should be used instead. Gloss is more powerful than the traditional specular mask, as gloss influences not only the brightness of a highlight but also it's size and the sharpness of environmental reflections.
Note that every engine/shader varies in one way or another to how it represents the physical world, specifically lighting. Values/textures in UE4 may differ from CryENGINE 3 and Marmoset, etc.
What is PBR or sometimes refered to as PBS or BRDF(source)
The most trivial explanation of a PBR/PBS/BRDF (physical based renderer / physical based shader / bidirectional reflectance distribution function) is that it is the bit of shader code describing how a surface reacts to light. Generally, it is responsible for calculating the specular highlights and diffuse characteristics of the surface material. They are mathematical approximations of how surfaces react to light in the real world. In computer graphics, we try to model the physical world as accurately as possible, but we are constrained by computation. For this reason, the mathematical efficiency of BRDFs is very important. Some of the better known BRDFs - Blinn, Phong and Lambert, for instance - are well known for this reason: they are computationally inexpensive to calculate and intuitive to adjust. However they compromise efficiency for accuracy. If we concern ourselves with more expensive and more accurate models, we uncover a second layer of shading models: Oren-Nayar, Cook-Torrance, Askikhmin-Shirley, etc.
There is no single model that fits every situation, but there are some better than others. The Cook-Torrance model has been shown to be a top performer, when compared against actual acquired BRDF data. Of course, with the good comes the bad and Cook-Torrance is one of the most expensive models to compute. But for overall results, it is hard to beat. So this is our target; a nice implementation of the Cook-Torrance reflectance model. Now this maybe an issue when using Cook-Torrance model on mobiles and consoles due to hardware limitations, so it's a question of which module to use.
Basic Theory of Physically-Based Rendering(source)
Much of what makes a physically-based shading system different from its predecessors is a more detailed reasoning about the behavior of light and surfaces. Shading capabilities have advanced enough that some of the old approximations can now be safely discarded, and with them some of the old means of producing art.
Dielectric and Metallic Materials(source)
There are different types of substances in real world. They can be classified in three main group: Insulators, semi-conductors and conductors.
In game we are only interesting by two of them: Insulators(Dielectric materials) and conductors(Metallic materials).
Artists should understand to which category a material belong to. This will have influence on diffuse and specular value to assign to this material.
Dielectric materials are the most common materials. Their optical properties rarely vary much over the visible spectrum: water, glass, skin, wood, hair, leather, plastic, stone, concrete, ruby, diamond…
Metals. Their optical properties vary over the visible spectrum: iron, aluminium, copper, gold, cobalt, nickel, silver…
Diffusion & Reflection
Diffusionand reflection– also known as “diffuse” and “specular” light respectively – are two terms describing the most basic separation of surface/light interactions. Most people will be familiar with these ideas on a practical level, but may not know how they are physically distinct.
Reflection/Specular
When light hits a surface boundary some of it will reflect – that is, bounce off – from the surface and leave heading in a direction on the opposing side of the surface normal. This behavior is very similar to a ball thrown against the ground or a wall – it will bounce off at the opposite angle. On a smooth surface this will result in a mirror-like appearance. The word “specular”, often used to describe the effect, is derived from the latin for “mirror” (it seems “specularity” sounds less awkward than “mirrorness”).
Specular Colour(source)
Good rules for specular color range of dielectric materials are:
■ No value under 0.02
■ Common gemstones 0.05-0.17
■ Common liquids 0.02-0.04
■ When not finding reference for a dielectric material, setting a value of 0.04 (around plastic)
Except gemstones, any dielectric material we will use should be in the range 0.02-0.05 (more values found here).
As you can expect, you won’t spend your time finding all the refractive indices of metallic material. Especially since values are for pure laboratory material. But these specular colors can be used as references. Moreover, we can see that specular colors for metallic objects are close to what we think the color of the metal is. The basic rule for metal is to set up a value above 0.5.

Diffuse/Albedo
Not all light reflects from a surface, however. Usually some will penetrate into the interior of the illuminated object. There it will either be absorbed by the material (usually converting to heat) or scattered internally. Some of this scattered light may make its way back out of the surface, then becoming visible once more to eyeballs and cameras. This is known by many names: “Diffuse Light”, “Diffusion”, “Subsurface Scattering” – all describe the same effect.
The absorption and scattering of diffuse light are often quite different for different wavelengths of light, which is what gives objects their color (e.g. if an object absorbs most light but scatters blue, it will appear blue). The scattering is often so uniformly chaotic that it can be said to appear the same from all directions – quite different from the case of a mirror! A shader using this approximation really just needs one input: “albedo”, a color which describes the fractions of various colors of light that will scatter back out of a surface. “Diffuse color” is a phrase sometimes used synonymously.
Diffuse Colour(source)
In the past, it was usual to bake everything in a “diffuse” texture to fake lighting effects like shadow, reflection, specular… With newer engines, all these effects are simulated and must not be baked. The best definition for diffuse color in our engine is : How bright a surface is when lit by a 100% bright white light.
The lighting unit for these light sources is specified as the color a white lambertian surface would have when illuminated by the light from a direction parallel to the surface normal.
This mean that when you set up a light in the game editor with 1 in brightness and point it directly on a quad mapped with a diffuse texture, you get the color as displayed in Photoshop (be aware of postprocess).
One of the darkest substances on earth is charcoal, the brightest is fresh snow.
Translucency & Transparency
In some cases diffusion is more complicated – in materials that have wider scattering distances for example, like skin or wax. In these cases a simple color will usually not do, and the shading system must take into account the shape and thickness of the object being lit. If they are thin enough, such objects often see light scattering out the back side and can then be called translucent. If the diffusion is even lower yet (in for example, glass) then almost no scattering is evident at all and entire images can pass through an object from one side to another intact. These behaviors are different enough from the typical “close to the surface” diffusion that unique shaders are usually needed to simulate them.
Metals
Firstly, metals tend to be much more reflective than insulators (non-conductors). Conductorswill usually exhibit reflectivitiesas highas 60-90%, whereas insulatorsare generally much lower, in the0-20% range. These high reflectivities prevent most light from reaching the interior and scattering, giving metals a very “shiny” look.
Secondly, reflectivity on conductors will sometimes vary across the visible spectrum, which means that their reflections appear tinted. This coloringof reflectionis rare even among conductors, but it does occur in some everyday materials(e.g. gold, copper, and brass). Insulators as a general rule do not exhibit this effect, and their reflections are uncolored.
Finally, electrical conductors will usually absorb rather than scatter any light that penetrates the surface. This means that in theory conductors will not show any evidence of diffuse light. In practice however there are often oxides or other residues on the surface of a metal that will scatter some small amounts of light.
It is this duality between metals and just about everything else that leads some rendering systems to adopt “metalness” as a direct input. In such systems artists specify the degree to which a material behaves as a metal, rather than specifying only the albedo & reflectivity explicitly. This is sometimes preferred as a simpler means of creating materials, but is not necessarily a characteristic of physically-based rendering.
Fresnel(source) (source 2)
To put it simply, fresnel is the percentage of light that a surface reflects at grazing angles.
In computer graphics the word Fresnel refers to differing reflectivity that occurs at different angles. Specifically, light that lands on a surface at a grazing angle will be much more likely to reflect than that which hits a surface dead-on. This means that objects renderedwith a proper Fresnel effect will appear to have brighter reflections near the edges. Most of us have been familiar with this for a while now, and its presence in computer graphics is not new. However, PBR shaders have made popular a few important corrections in the evaluation of Fresnel’s equations.
The first is that for all materials, reflectivity becomes total for grazing angles – the “edges” viewed on any smooth object should act as perfect (uncolored) mirrors, no matter the material. Yes, really – any substance can act as a perfect mirror if it is smooth and viewed at the right angle! This can be counterintuitive, but the physics are clear. (Ex. Probably akin to asphalt looking like water/wavy mirror at extreme angles)
The second observation about Fresnel properties is that the curve or gradient between the angles does not vary much from material to material. Metals are the most divergent, but they too can be accounted for analytically.
The shading system can now handle the Fresnel effect almost entirely on its own; it has only to consult some of the other pre-existing material properties, such as gloss and reflectivity.

A PBR workflow has the artist specify, by one means or another, a “base reflectivity”. This provides the minimum amount and color of light reflected. The Fresnel effect, once rendered, will add reflectivity on top of the artist specified value, reaching up to 100% (white) at glancing angles. Essentially the content describes the base, and Fresnel’s equations take over from there, making the surface more reflective at various angles as needed.
There is one big caveat for the Fresnel effect – it quickly becomes less evident as surfaces become less smooth. More information on this interaction will be given a bit later on.
Fresnel generally should be set to 1 (and is locked to a value of 1 with the metalness reflectivity module) as all types of materials become 100% reflective at grazing angles. Variances in microsurface which result in a brighter or dimmer Fresnel effect are automatically accounted for via the gloss map content. 
Note: Toolbag 2 does not currently support a texture map to control Fresnel intensity.
Fresnel, in Toolbag 2 and most PBR systems, is approximated automatically by the BRDF, in this case Blinn-Phong or GGX, and usually does not need an additional input. However, there is an extra control for Fresnel for the Blinn-Phong BRDF, which is meant for legacy use as it can result in non physically accurate results.

Microsurface (Roughness/Gloss)
Most real-world surfaces have very small imperfections: tiny grooves, cracks, and lumps too little for the eye to see, and much too small to represent in a normal map of any sane resolution. Despite being invisible to the naked eye, these microscopic features nonetheless affect the diffusion and reflection of light.
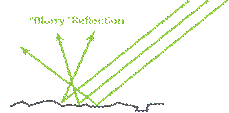
Microsurface detail has the most noticeable effect on reflection (subsurface diffusion is not greatly affected and won’t be discussed further here). In the diagram to the left, you can see parallel lines of incoming light begin to diverge when reflected from a rougher surface, as each ray hits a part of the surface with a different orientation. In short, the rougher the surface gets, the more the reflected light will diverge or appear “blurry”.
Unfortunately, evaluating each microsurface feature for shading would be prohibitive in terms of art production, memory use, and computation. So what are we to do? It turns out if we give up on describing microsurface detail directly and instead specify a general measure of roughness, we can write fairly accurate shaders that produce similar results. This measure is often referred to as “Gloss”, “Smoothness”, or “Roughness”. It can be specified as atexture or as a constant for a given material.

This microsurfacedetail is avery important characteristic for any material, as the real world is full of a wide variety of microsurface features. Gloss mapping is not a new concept, but it does play a pivotal role in physically-based shading since microsurface detail has such a big effect on light reflection. As we will soon see, there are several considerations relating to microsurface properties that a PBR shading system improves upon.
Microsurface gloss directly affects the apparent brightness of reflections. This means an artist can paint variations directly into the gloss map – scratches, dents, abraded or polished areas, whatever – and a PBR system will display not just the change in reflection shape, but relative intensity as well. No “spec mask”/reflectivity changes required!
This is significant because two real world quantities that are physically related – microsurface detail and reflectivity – are now properly tied together in the art content and rendering process for the first time. This is much like the diffusion/reflection balancing act described earlier: we could be authoring both values independently, but since they are related, the task is only made more difficult by attempting to treat them separately.
Further, an investigation of real world materials will show that reflectivity values do not vary widely (see the earlier section on conductivity). A good example would be water and mud: both have very similar reflectivity, but since mud is quite rough and the surface of a puddle is very smooth, they appear very different in terms of their reflections. An artist creating such a scene in a PBR system would author the difference primarily through gloss or roughness maps rather than adjusting reflectivity, as shown above.
Microsurface properties have other subtle effects on reflection as well. For example, the “edges-are-brighter” Fresnel effect diminishes somewhat with rougher surfaces(the chaotic nature of a rough surface ‘scatters’ the Fresnel effect, preventing the viewer from being able to clearly resolve it). Further, large or concave microsurface features can “trap” light – causing it to reflect against the surface multiple times, increasing absorption and reducing brightness. Different rendering systems handle these details in different ways and to different extents, but the broad trendof rougher surfaces appearing dimmer is the same.
This section only serves as a very basic and introductory lesson to the world of PBR. I won’t be going in-depth on the math and science behind it as more links will be provided in the additional references section. However after reading this section, one should be familiar enough with how PBR works now to understand the rest of this document.
Gloss Additional Info(source)
From my point of view, the most difficult texture to author is gloss. Reasons are as follows:
■ Specular power range deduced from gloss values is completely dependent of your engine.
■ A lot of the detail is contained here compared to the previous method wherein details were spread out through all the maps
■ Values are numerical, neither color nor vector.
Details like scratches, pores, grooves, etc can be added even without them being in the normal map. Hence why this map is also referred to as microsurface.
Guidelines & Basics: The How-To Guide
This section will cover the basics of creating art in the PBR workflow. It will do its best to answer questions before you even have them. It won’t get too technical however as that will be covered in another section if the need arises.
Artists who are unfamiliar with the concept of PBR systems often assume that content creation is drastically different, usually because of the terminology that is used. If you’ve worked with modern shaders and art creation techniques you already have experience with many of the concepts of a physically based rendering system.
Figuring out what type of content to create, or how to plug your content into a PBR shader can be confusing, so here are some common terms and concepts.
Date: 2015-12-24; view: 1188
| <== previous page | | | next page ==> |
| Table of Contents (WIP) | | | Most Common Workflows |